Faire le design d’un site différent de jour ou de nuit
Une très jolie fille est venue m’expliquer un jour que le client de la boite où elle travaillait avait demandé un design qui changeait selon qu’on soit le jour ou la nuit.
Les développeurs locaux n’avaient aucune idée de comment faire. Ils ont tous d’abord regardé du coté d’un javascript pouvant récupérer l’heure et transformer le design comme il fallait. Ils ont aussi émit l’idée d’utiliser un CSS généré à la volée par php (mais je trouvais ça beaucoup trop lourd personnellement).
C’est là que j’ai trouvé l’idée toute conne suivante : et si on utilisait un css pour la structure, qu’on en retirait toute les couleurs ou images importées qui doivent changer dans un autre css. On garderait un css ‘struct.css’ et on ajouterai un css appellé ‘jour.css’, le deuxième ‘nuit.css’. Vous voyez où je veux en venir ?
On aurait plus qu’a inclure le css ‘struct.css’ suivi de ‘jour.css’ ou ‘nuit.css’ selon l’heure.
On doit tout d’abord récuperer l’heure (moi je me contente de l’heure sur 24 heures sans minute ou quelque précisons de plus, libre à vous de l’adapter après)
$heure = date('G'); //Récupère l'heure sur 24hLe manuel php de date dit ceci pour le paramètre ‘G‘ utilisé ici : Heure, au format 24h, sans les zéros initiaux (0 à 23)
Je considère que la nuit pour moi se déroule de 20h à 9h (il faut rester assez large, il faut quand même une plage pour que les gens voient le changement (pas le mettre entre 1h et 5h du matin quoi ^^))
Dans la variable $heure on à un chiffre entre 0 et 23 maintenant.
Un bel opérateur ternaire plus tard :
= 20)) ? 'css/nuit.css': 'css/jour.css'?>
Rassurez vous on va décortiquer ça ensemble :
<=//Simplement la contraction de la balise d’ouverture de zone php ‘et du = qui transforme cette instruction en ‘echo‘
<? echo ”… Aurait très bien fonctionné.
($heure <= 9 || $heure >= 20)Une conditionnelle toute simple qui est vraie si on est entre 20h et 9h du matin, fausse sinon.
La structure ternaire du if :
(…$condition…) ? executionSiVrai : executionSiFaux;
Donc on résume : nous afficherons (<?=) le contenu de executionSiVrai si la condition est respectée (nous sommes entre 20h et 9h) sinon executionSiFaux prendra le relai.
N’oubliez bien sur pas d’inclure dans le header au préalable votre css de structure :
<link rel=’stylesheet’ type=’text/css’ href=’css/struct.css’>
Et ensuite cette ligne ci :
<link rel=’stylesheet’ type=’text/css’ href=’<?=(($heure <= 9 || $heure >= 20)) ? ‘css/nuit.css’: ‘css/jour.css’?>‘>
Plus qu’a écrire les css : Ci dessous quelques captures d’écran avec un petit exemple :
Le code HTML de ma page (très succinct)
Ceci est un titre h1
Et un petit paragraphe du titre h1
Ceci est un titre h2
h2 powaaaa
Le css de structure
div{
border:dotted 1px;
margin: 10px;
padding: 5px;
width: 400px;
}
Sans mise en couleur cela donne :
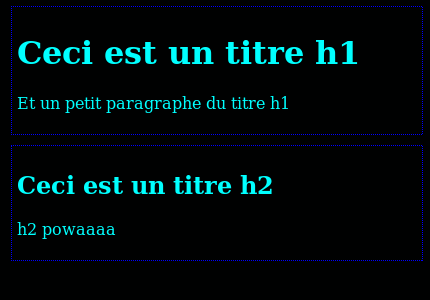
Le CSS de nuit
body{
color:aqua;
background-color:black;
}
div{
border-color:blue;
}
Voici son rendu :
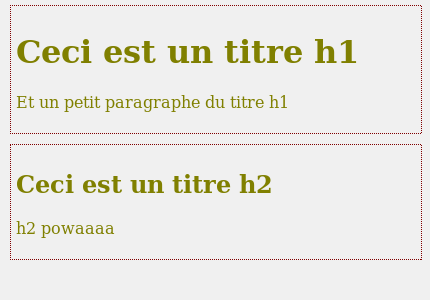
Le CSS de jour
body{
color:olive;
background-color:#F0F0F0;
}
div{
border-color:maroon;
}Voici son rendu :
J’espère qu’avec tout ça vous ferez le design de vos rêves.
n’hésitez pas à poster des commentaires ou me twitter si il vous reste des questions ou qu’une explication ne vous semble pas clair.



Waiiii le code que tu m’as donné pour m’aider à mon stage :)
Testé et approuvé, il marche très bien ^^
Je trouve ça vraiment bien, pas mal l’idée ;)
Je suis justement en train de lui donner encore plus de valeur
en lui permettant de se calquer sur les heures réelles du coucher et lever de soleil au fur et à mesure de l’avancement dans l’année
et ce en utilisant les calculs des éphémérides de l’observatoire royal de Belgique ^^